WordPressで記事毎にCSSを設定する方法をご紹介します。
WordPressはデフォルトのCSS設定もあるので、それをいじるのって少しめんどくさいですよね。
記事ごとにCSSを設定することができたらどんなに便利だろうなって思う方も多いと思います。
順番にご紹介していきますので見ていきましょう。
背景
このサイトでは各ページに色々なスクリプトを組み込みたいので、記事事にCSSを設定したかったんですよね。
当然、サイト全体に効くCSSの設定方法はあるんですけども、ものすごい量になりそうだし。。。
記事毎にCSSを変更する事ができたらどんなにいいかと思ったんです。
目的
記事毎にCSSの設定をしてみる。
できるのかどうかをまず確かめ様と思っていたんですが、結論から言うとできる様です!
しかも、よく見てみると私が使っている賢威のテンプレートでは標準で使用ができるらしい!
調査
まず、記事毎のCSS設定の方法を見ると、functions.phpをいじって設定したりと少し面倒な方法がたくさんありました。。。
自分でカスタマイズしている方などもいました。。。
ただ、今は専用のプラグインがあるとの事。
その名も「Custom CSS and JS」です!
これはなかなか便利な様なので、インストールから実用手順までご紹介します。
※ちなみに、名前を見る限り、CSSだけじゃなくてJSにも対応しているみたいですね。
手順
インストール手順
1.「プラグイン」⇒「新規追加」をクリック。
2.プラグインの検索で「Custom CSS and JS」を検索。
3.「今すぐインストール」をクリック。※その後有効化
使用手順
1.投稿画面の「表示オプション」が右上にあるので、そこから「カスタムフィールド」を選択
2.カスタムフィールドで、名前を「custom_css_code」に設定します。
3.入力欄にCSSを入力します。
賢威の使用手順
賢威の方のCSS欄に入力してみます。
記事の中にdiv classタグを書いておいて、それを装飾しましょう。
HTML
<div class="category1">サンプル</div>
CSS
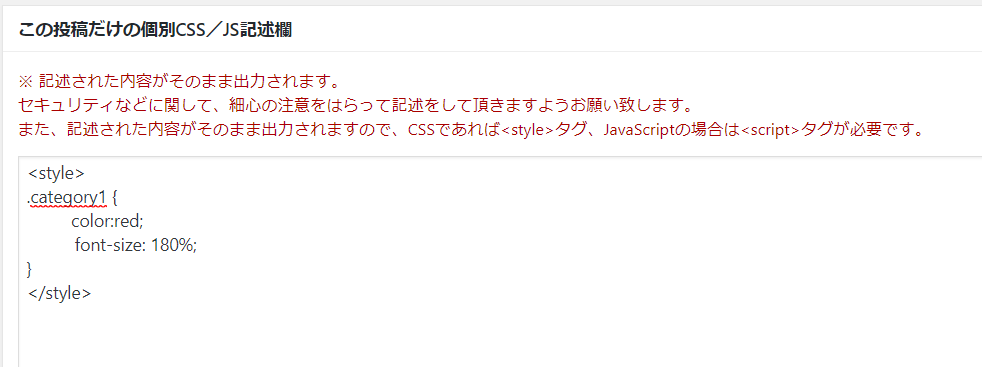
<style>
.category1 {
color:red;
font-size: 180%;
}
</style>
以上のコードを以下の様に記載しましょう。

↓これが結果
あれれ?色は赤になっていないですね。
どうやら、色の定義はワードプレス標準のCSSが優先される?ぽいので、色は投稿画面のカラー変更から行いましょう。
まとめ
という事でCSSを記事毎に設定する方法をご紹介しました。