GoogleMapsを使っているサイトって結構ありますよね。
マップが入っているだけで、サイトがリッチになるし、場所を示すのであればやっぱりGoogleMapsが一番分かりやすいです。
今回はその導入方法を調べて、実際にページに導入してみました。
その手順をシェアしますね。
背景
冒頭でもお伝えした通り、GoogleMapsを使用したサイトを作りたいので、その手順を確立したいです^^
目的
とりあえず、サイト内にGoogleMapsで「スカイツリー」を表示させてみたいと思います。
apiキーを取得しなければならない手順もあるらしいですが、今回は簡単に特定の場所を表示させるだけを目的にします。
調査
色々なサイトを見て調査してみました。
想像通り、結構簡単に発見!
ちなみに、その方法も大きく2つある事も改めて分かりました。以下の2つです。
1.Google Mapsから取得したタグを利用
2.Google Maps Embed APIを利用
今回は1の方を採用しますので、GoogleMapsのサイトで埋め込み用のコードを取得してサイトに貼るだけで良さげです。
手順
では少し詳しい手順を見ていきましょ。
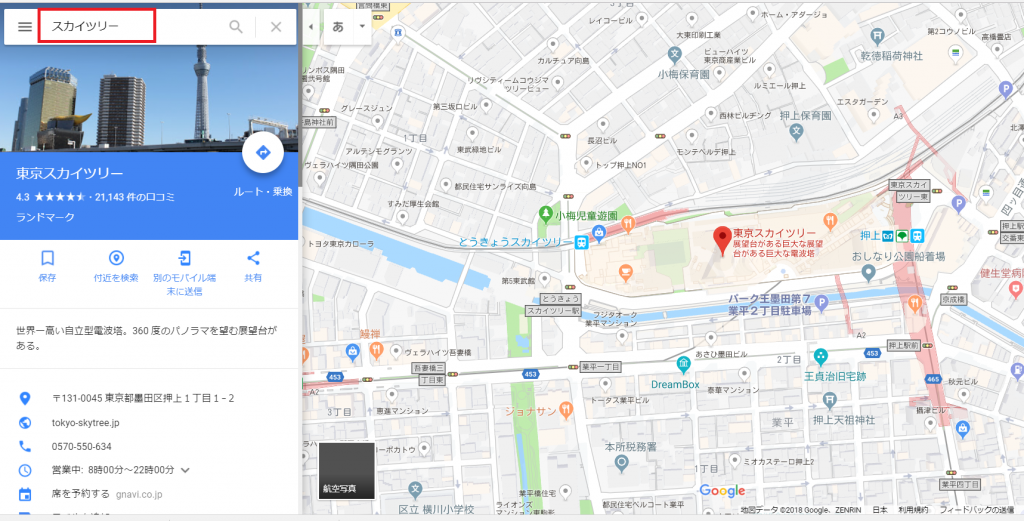
1.GoogleMapsで「スカイツリー」を検索
GoogleMapsでスカイツリーを検索してみましょう。

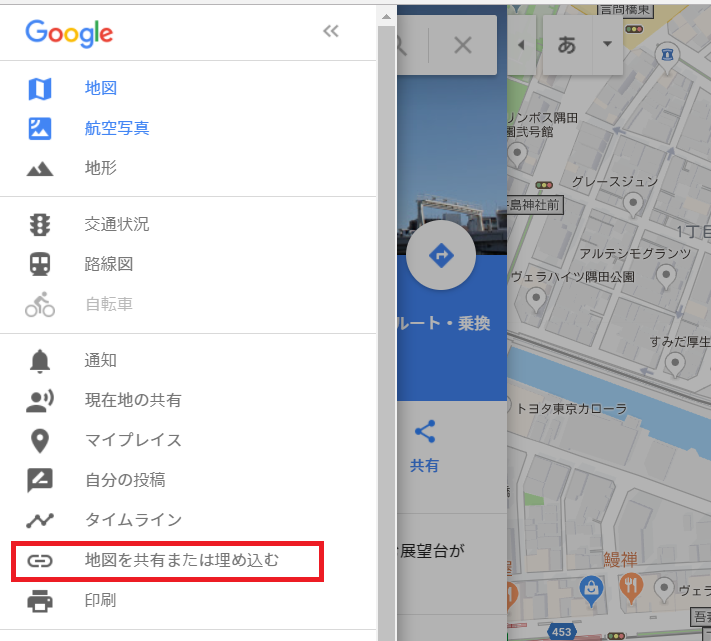
2.次に「地図を共有または埋め込む」を選択

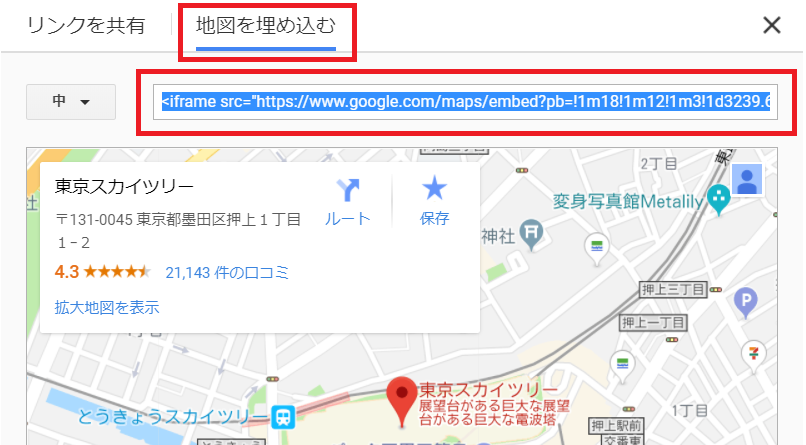
3.「地図を埋め込む」を選択して、リンクを取得する。
iframeで取得する形です。利用規約の方もしっかりと確認をしておいて下さいね。

4.コードをサイトに埋め込む
コードをサイトに埋め込む場合はそのまま書いても大丈夫みたいですが、少し綺麗に表現したければ、ちょっとしたテクニックが必要になります。
といっても以下の様なコードを書くだけ。
※ちなみに、こちらのサイトを参考にさせていただきました
HTML
<div class="map1">iframeのコピーしたコード</div>
CSS
.map1 {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.map1 iframe,
.map1 object,
.map1 embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
という感じで設定が必要です。
このサイトでもCSSにこれを書いておく必要があります。
5.実際の結果
実際に貼ってみたのがこれ↓
こんな感じで表示されました。どうでしょう?よく見るマップですね。
別のブラウザでも確認をしてみると、別のブラウザでもちゃんと表示されました。
まとめ
とりあえず、今回は割とすんなりと行きました。
非常に簡単ですね。
今回ご紹介した内容は特別な技術が必要なわけでもありませんので、誰でもできるような内容だと思います。
とは言え、ウェブサイトを運営していくのであれば、やはりGoogle マップは必要不可欠なのではないかと思います。
APIキーを使用してGoogle マップの様々な機能を使用すると言う方法もあるようなので、その方法については別途ご紹介をしたいと思います。